前記事「スマホ・タブレットのタッチパネルが反応しない原因と対策」の補助機能として、タッチパネルをチェックするWebアプリを作りましたので、ご紹介します。
こちらです。↓
ナンデモ堂 タッチチェックツール
※基本的にOSやブラウザーに左右されません。Webが見られて、JavaScriptが実行できれば動作します。
使い方
- このページへ移動してください。
- ページの中ほどにある「タッチチェックを開始する」を押してください。
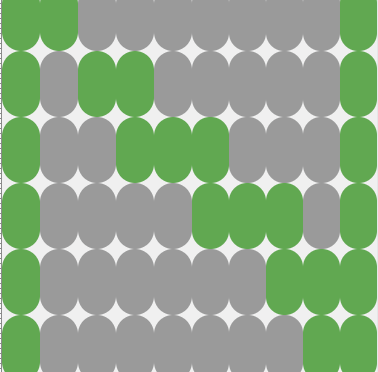
- 画面いっぱいに楕円が並びます。
- 画面上の楕円を全てタップ&スライドして塗りつぶしてください。※「タップ(クリック)」ではなく、「スライド(ドラッグ)」して塗りつぶしてください。
やってみた結果からわかること
- 全部塗りつぶすことができれば「楕円が見えている範囲はハードウェア的に問題ありません」。
- 塗りつぶすことができない部分があれば、その部分が「ハードウェア的にタッチできない場所(本当に壊れている可能性が高い)」です。
ただし「塗りつぶすことができない場所があっても、ハードウェアが壊れているとは限らない」事に留意してください。ここまでの記事で書いたような、他の原因によってそれが引き起こされている可能性もあるのです。
「アプリ」にしようかと思っていた…
実は最初、最近の自分の流れ(流行り)で
「アプリにするか〜♪」と思っていたのですが…。
「あれ? Webでできるじゃん」と思い直し、急遽Webで作ってみました。
制作時間は「4時間」です。w
多分、アプリでやったら「数日」はかかります…。(^_^;
実は最近のWebって「非常に優秀」でして、アプリを作ってみてわかったのですが「アプリにする必要がないもの」って意外と多くあるのです…。
それに…
実はWebの方が作るのが簡単なんです。w
(いろいろと融通が利き、制作時間が少ない)
もちろん、最近のスマホのゲームのような3Dを扱っているものをWebで作ることは(多分)できません。
ですが、それ以外のアプリって、基本的にアプリである必要がないものが結構多いんです…。
例えば…
アプリじゃないとできない(と思われる)こと
- 3Dを利用している。
- スマホのセンサー(マイク・GPS・明度計など)を利用している。
それ以外にアプリである必要性が思いつきません…。orz
それほどに「Webでもできること」って多いんです。
というか、「Webでできるけど、アプリにすることでユーザーを囲い込む」という手法が多く取られている感じがします。
ちょっと話が逸れましたが…。
よろしければ、一度お試しください。